はじめに
先日、初めてReact Nativeを触ってみたというポスト をしました。
まずはAndroidアプリを公開したいと考えており、組織アカウントとして登録するためにDUNS Numberの取得申請中でございます。 (東京商工リサーチで申請し、7営業日程たちますが、まだ音沙汰なしです。。)
スマホアプリで収益を得たいと考えていますが、まずは一番ハードルが低そうな広告収入を目指していきます。
今回は、Expoで作ったAndroidアプリに、react-native-google-mobile-adsライブラリを使ってAdMobを設置する手順をご紹介します。
1. AdMobの設定手順
Google AdMobのアカウント作成とアプリ登録
AdMob(https://admob.google.com/ )にアクセスし、ユーザー登録します。
その後、アプリを追加します。

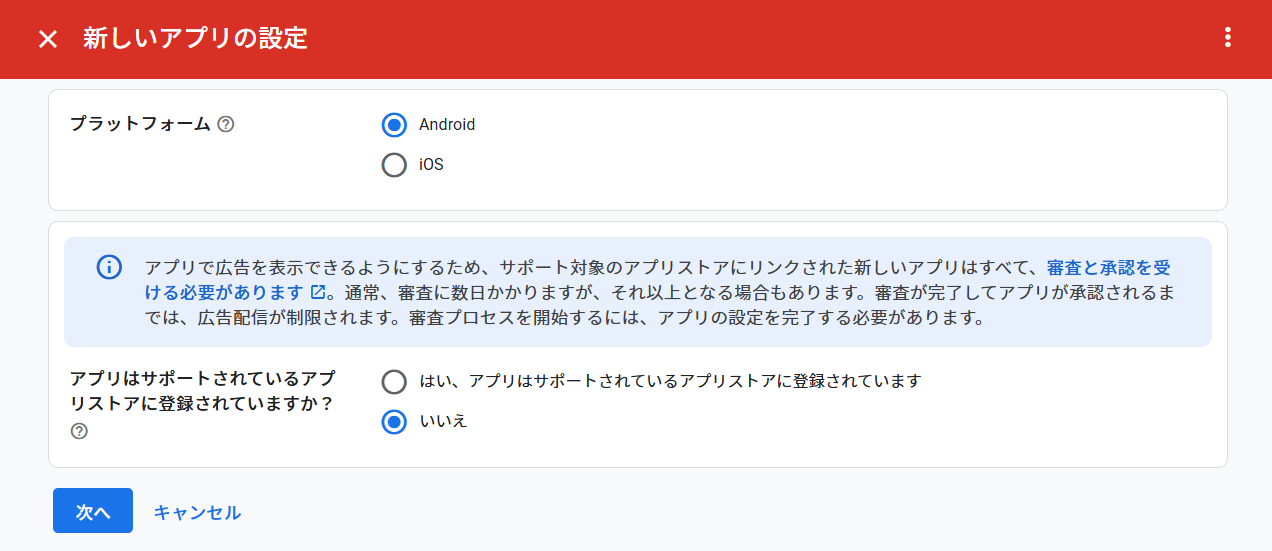
プラットフォームは「Android」を選択、まだストアにアプリを公開していないので、「いいえ」を選択。

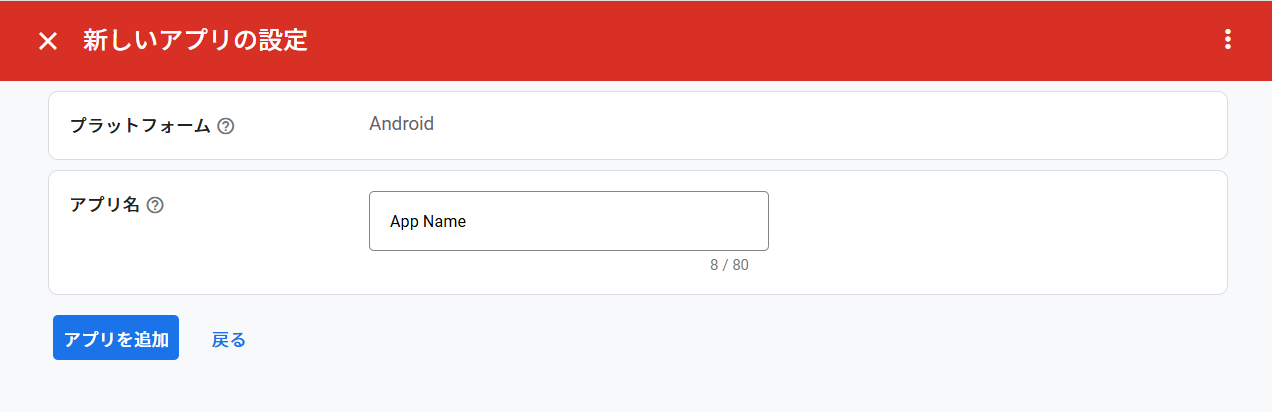
アプリの名前を入力し、「アプリを追加」をクリック。

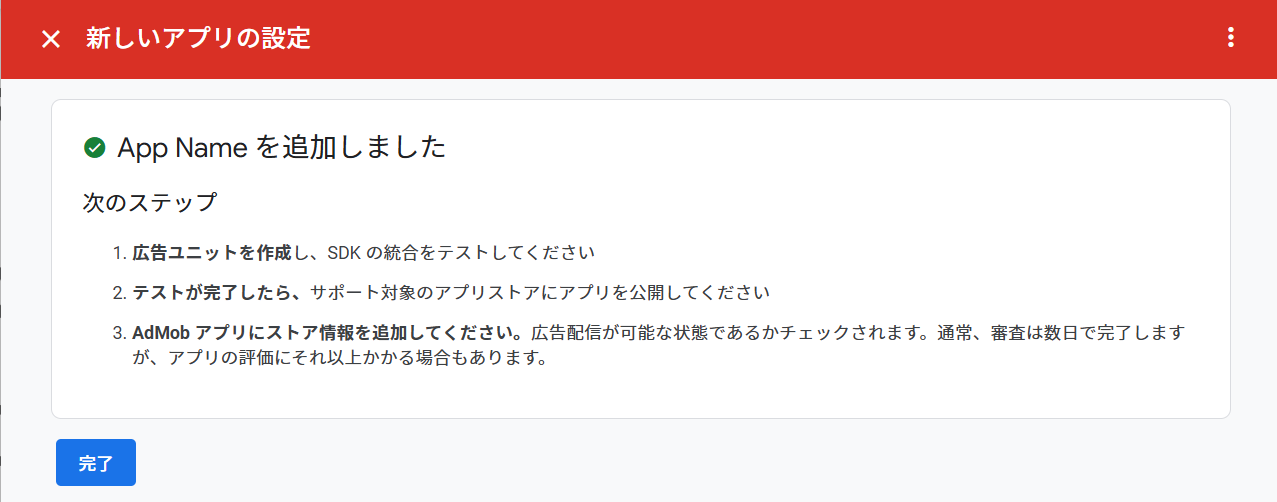
アプリの作成が完了しました。「完了」をクリック。

広告ユニットの作成
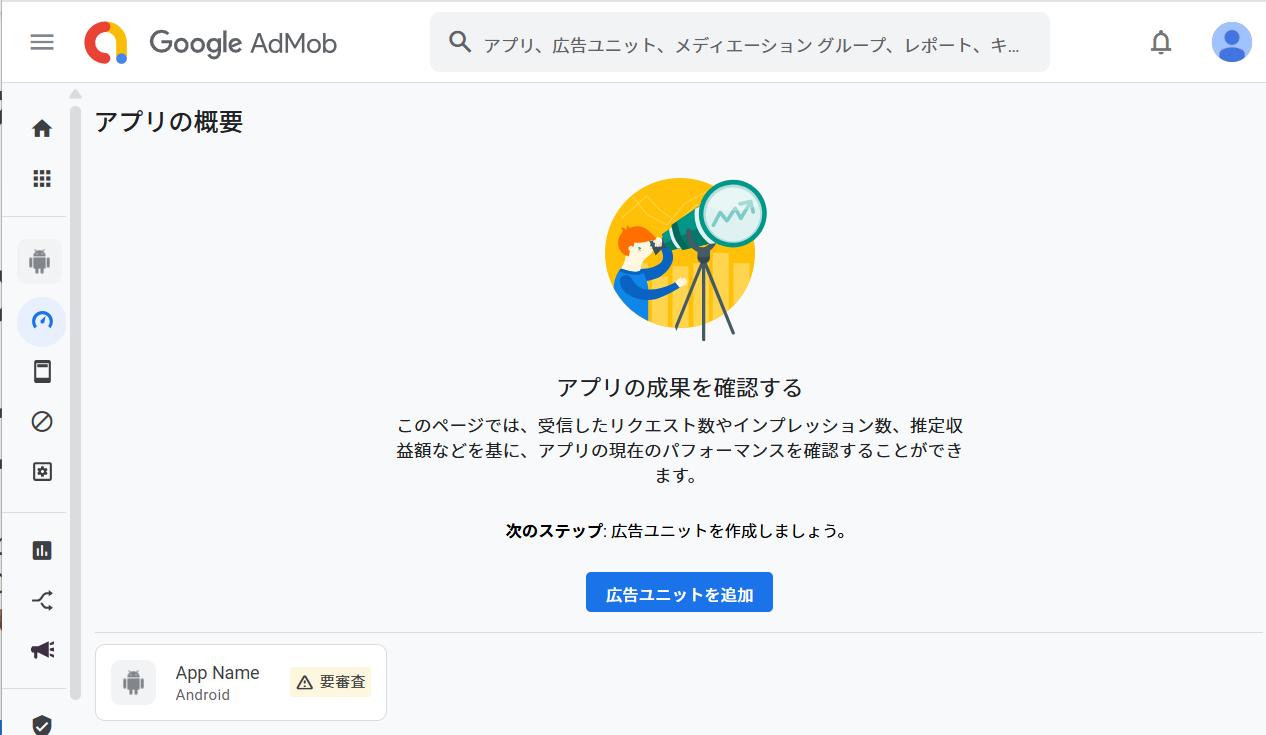
次は、広告ユニットを作成します。「広告ユニットを追加」をクリック。

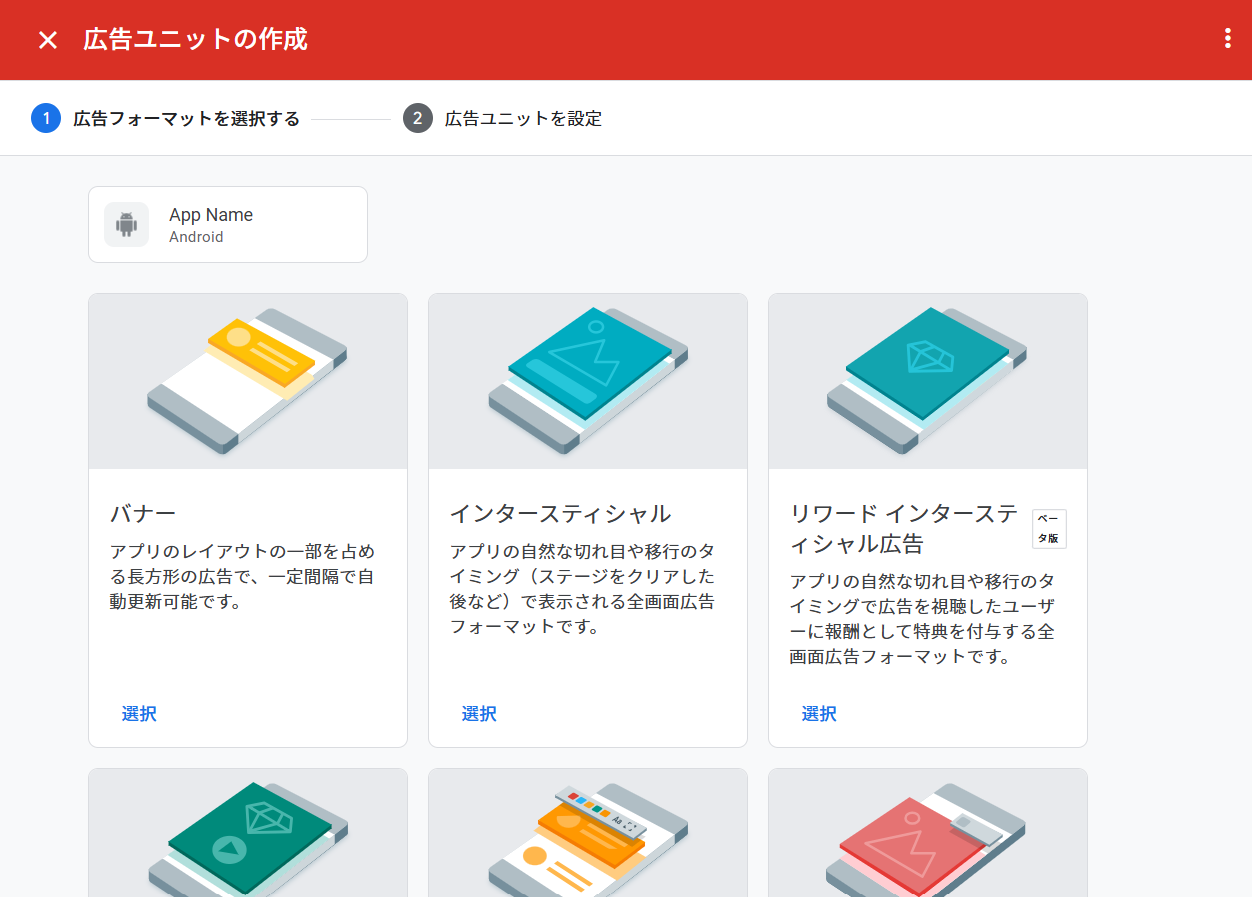
広告のフォーマットがいくつかあります。起動時に全面表示するものだったり、全部見たら報酬を得られる系のものだったり。今回は、単純に画面の一部に広告が表示されればよいため、「バナー」を選択。

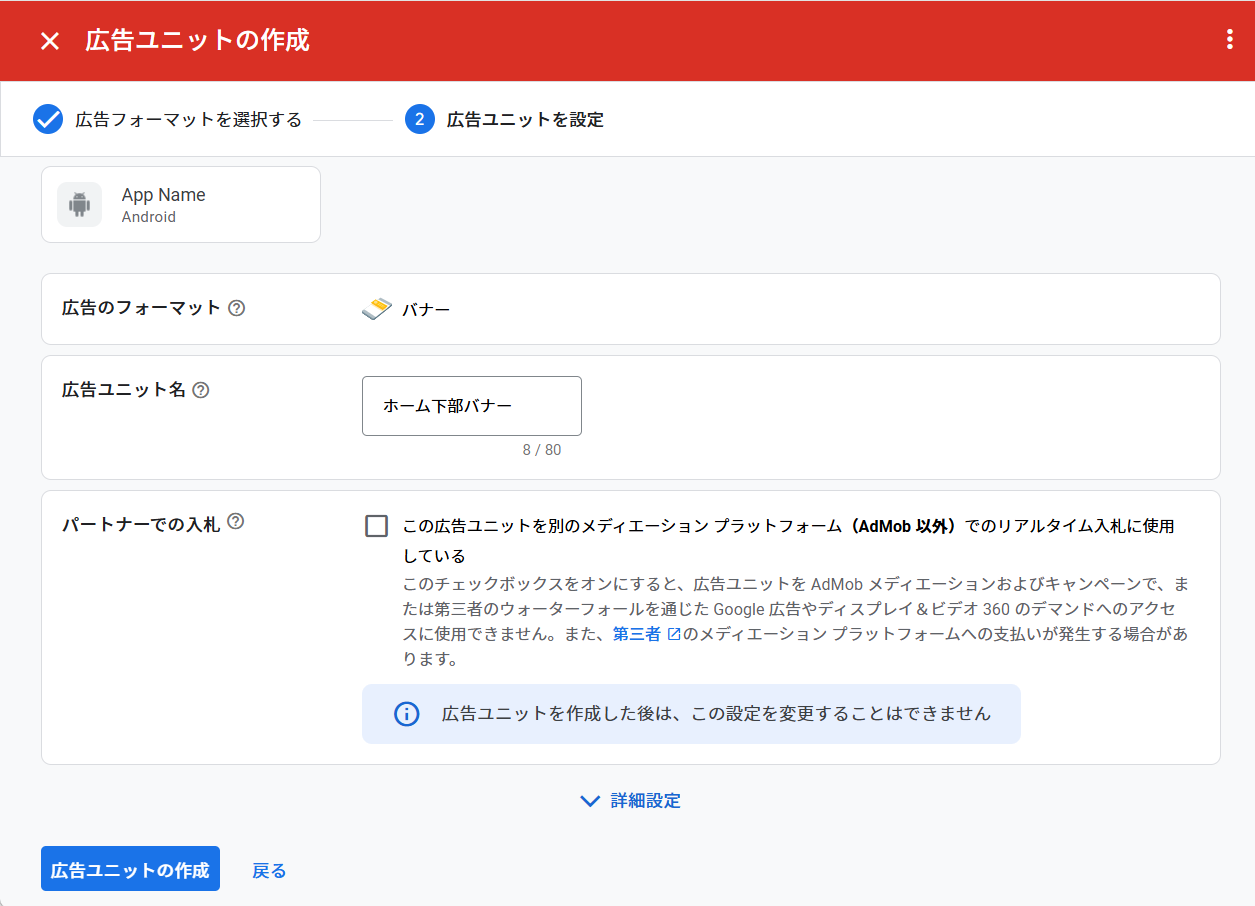
広告ユニット名には、自分で識別できるように適当に名前を付けて、「広告ユニットの作成」をクリック。

広告ユニットの作成が完了したら、アプリIDと広告ユニットIDが表示されるので、コピーしておきます。 (こちらの画像の広告ユニットIDは、すでに無効となっています)
2. Expoアプリへの実装
ライブラリのインストール
react-native-google-mobile-adsをインストールします。最新バージョン(v15)をインストールしたところ後続手順でビルドエラーが発生したため、v14でインストールするようにしました。
npx expo install [email protected]
app.jsonの設定
react-native-google-mobile-adsをインストールすると、app.jsonに"react-native-google-mobile-ads"の記載が追加されていると思います。
その部分を、以下のように修正します。
[
"react-native-google-mobile-ads",
{
"android_app_id": "ca-app-pub-6970209880901801~7980726474" // アプリIDを設定します
}
]
開発ビルドの作成
広告を使用するには、Expo Goのみでは対応できないので、開発ビルドを行う必要があります。
npx eas-cli build --profile development
ビルドが完了したら、表示されているQRコードをスマホで読み取ってリンクに飛び、Installボタンを押してダウンロードおよびインストールを行います。
その後、npx expo startで開発サーバーを起動した上で、アプリを起動しておきます。
広告コンポーネントの実装
実際に、アプリに広告を配置してみます。
アプリの初回起動時に、SDKの初期化を行う必要があるようです。 とりあえずホーム画面においてuseEffectで初回時のみ初期化するようにしてみました。 もしかしたらもっといいやり方があるかもしれません。 参考までに。
import mobileAds, { BannerAd, BannerAdSize, TestIds } from 'react-native-google-mobile-ads';
// アプリの初回起動時にSDKを初期化
useEffect(() => {
mobileAds()
.initialize()
.then(() => {
console.log('AdMob SDK initialized');
});
}, []);
// テスト広告の設定
const adUnitId = TestIds.BANNER;
// バナー広告のコンポーネント
<BannerAd
unitId={adUnitId}
size={BannerAdSize.MEDIUM_RECTANGLE}
requestOptions={{
requestNonPersonalizedAdsOnly: true,
}}
/>
開発時は、テスト広告しか表示してはいけないようです。 本番アプリではTestIds.BANNERの部分を、先ほど取得した広告ユニットIDに差し替えてください。
sizeには、幾つかの種類があります。ANCHORED_ADAPTIVE_BANNERだと横幅いっぱいに広がってくれるため、様々なサイズの端末に対応できるということでおすすめです。
私のアプリには高さが足りないと感じたため、もう少し存在感のある、MEDIUM_RECTANGLEを使ってみました。
まとめ
React Native + Expoで構築するスマホアプリに、AdMob広告を貼る手順をご紹介しました。
色々試行錯誤していた時は、Bare workflowにする必要がある(ネイティブコードをいじる必要がある)という情報も転がっていたのでハマってしまいました。
実際にはBare workflowにする必要はなく、Managed workflowのまま開発を進められました。
おそらく以前は対応していなかったものが後々対されるようになったという感じでしょうかね。
Managed workflowのまま、広告貼れるよというお話でした。